








「타워 디펜스」게임의 모든 코드를 게재해 해설한 책입니다. HTML5+JavaScript로 라이브러리를 사용하지 않고 개발하고 있습니다.
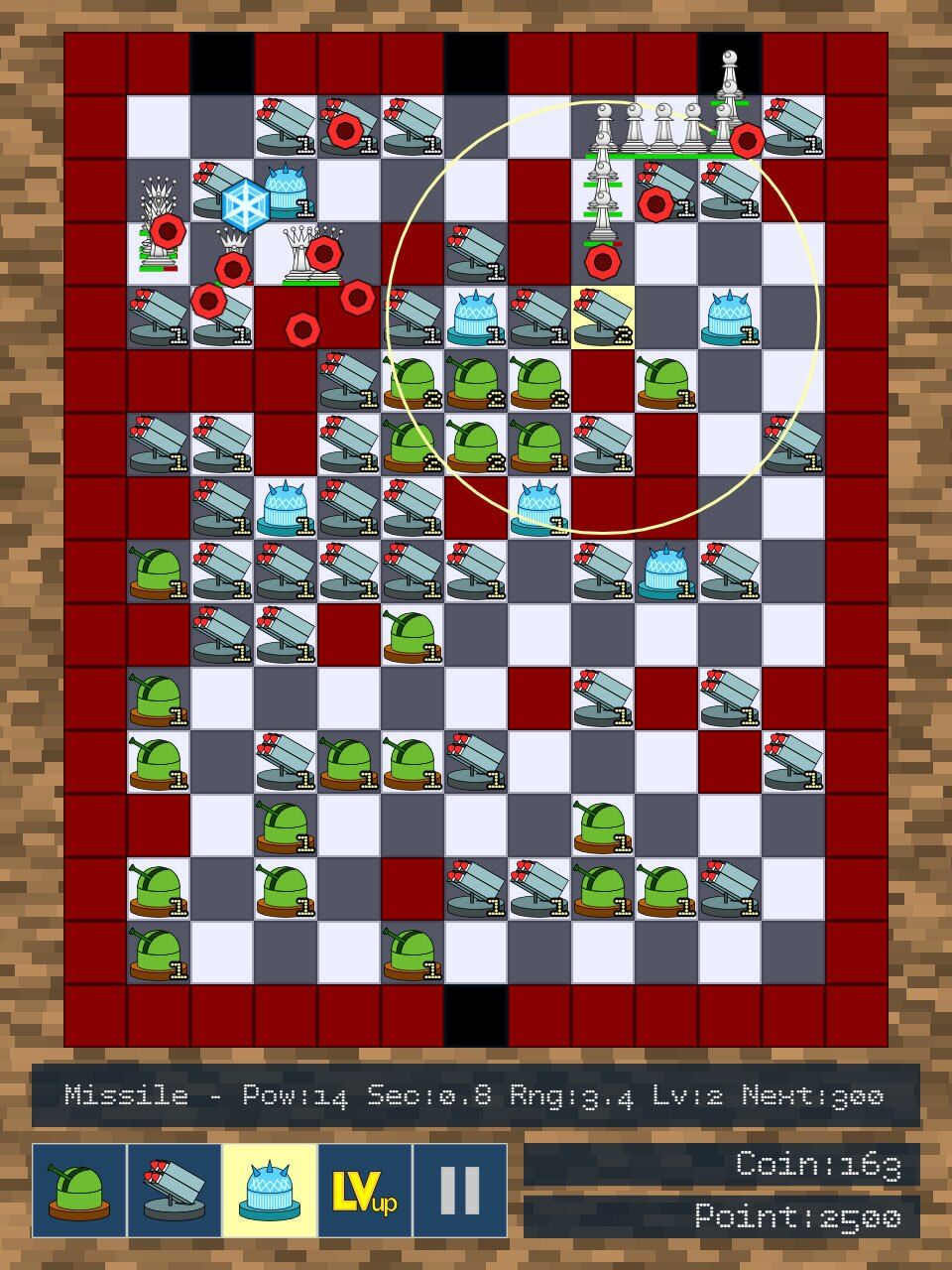
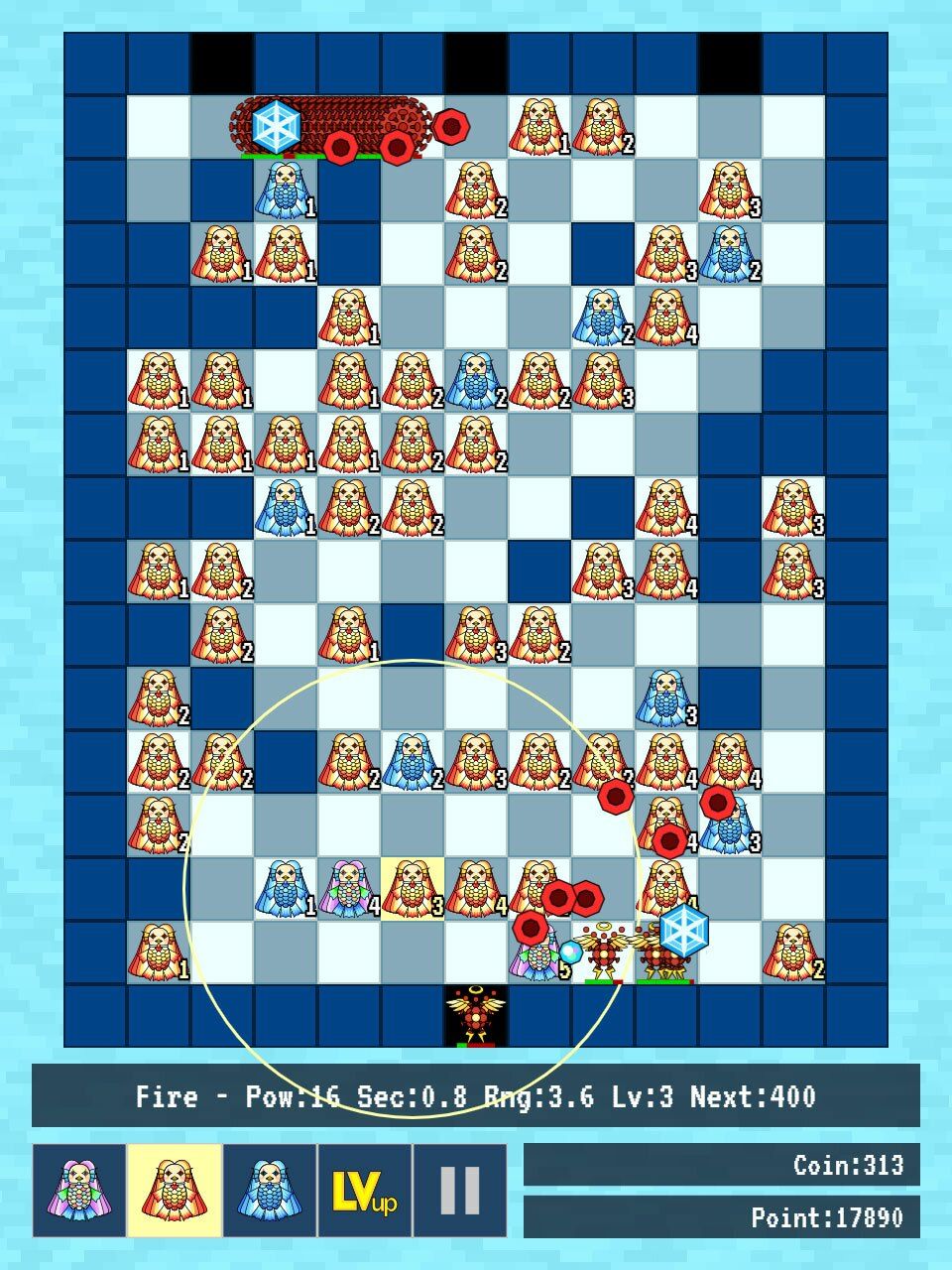
샘플로서 「Defense++」와 「아마비에디펜스」라는 2개의 타워 디펜스 게임이 부속됩니다.
실제로 놀 수 있는 타워 디펜스 게임을 시험하면서 그 내용을 확인할 수 있는 기술서입니다. 간단한 코드이므로 이해하기 쉽습니다.
이 책을 통해 게임 개발의 용지를 잡아 주시면 좋겠습니다.
● 단순화된 목차
제1장 전체상
제2장 HTML, CSS, main.js 등
제3장 제목 장면
제4장 수비 장면
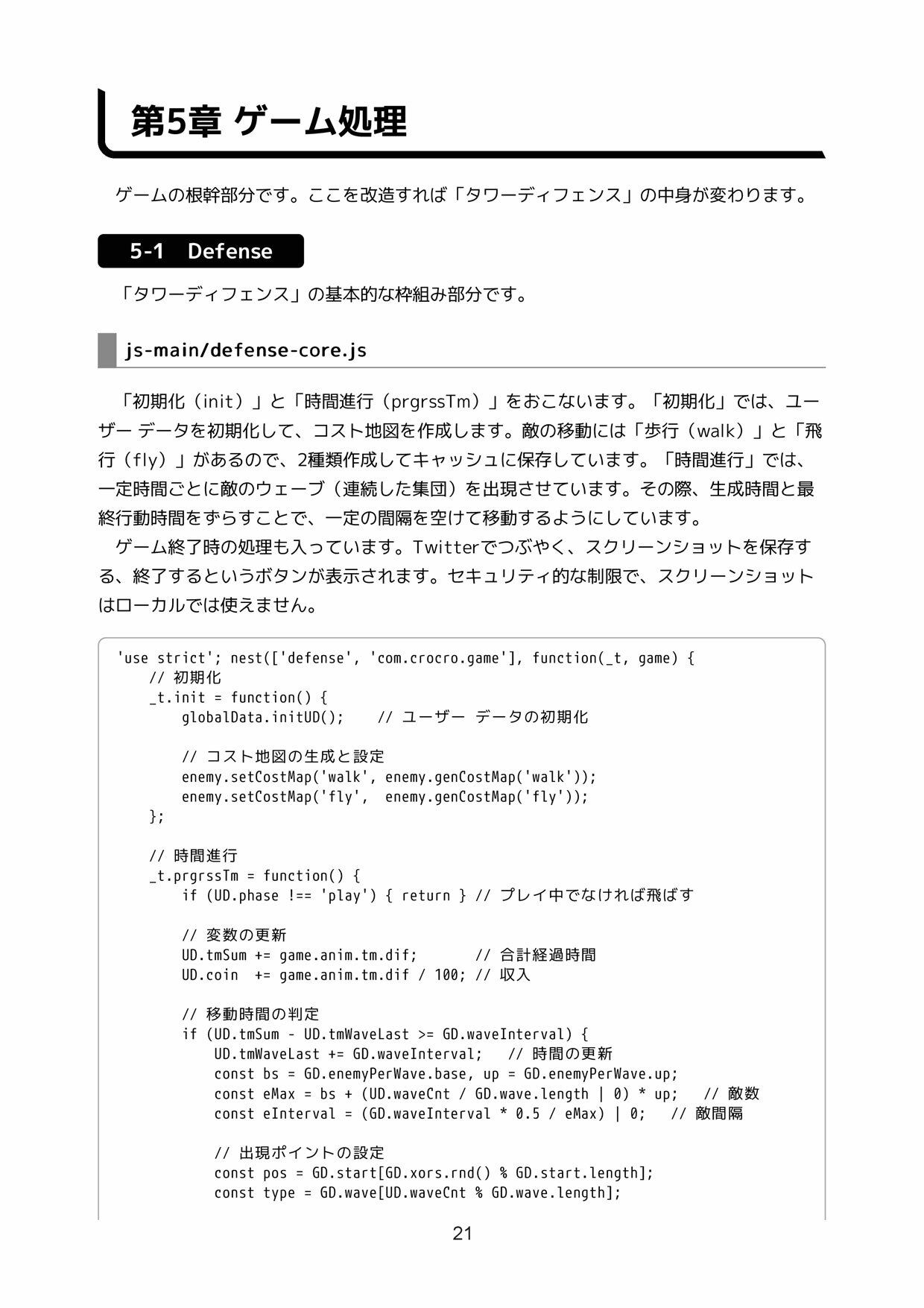
제5장 게임 처리
제6장 그리기 처리
제7장 게임 기본 함수
제8장 리소스 관리 함수
● 자세한 목차
제1장 전체상
・1-1 만드는 「타워 디펜스」의 사양
・1-2 거친 분류
・1-3 js-game/utl.js
제2장 HTML, CSS, main.js 등
· 2-1 index.html
· 2-2 CSS
· 2-3 js-main/main.js
・2-4 js-main/globalData-GD.js
・2-5 js-main/globalData-UD.js
· 2-6 장면의 구조
제3장 제목 장면
· 3-1 js-main/scn.titile.js
제4장 수비 장면
· 4-1 js-main/scn.defense.js
· 4-2 js-main/scn.defense-initBtn.js
제5장 게임 처리
・5-1 Defense
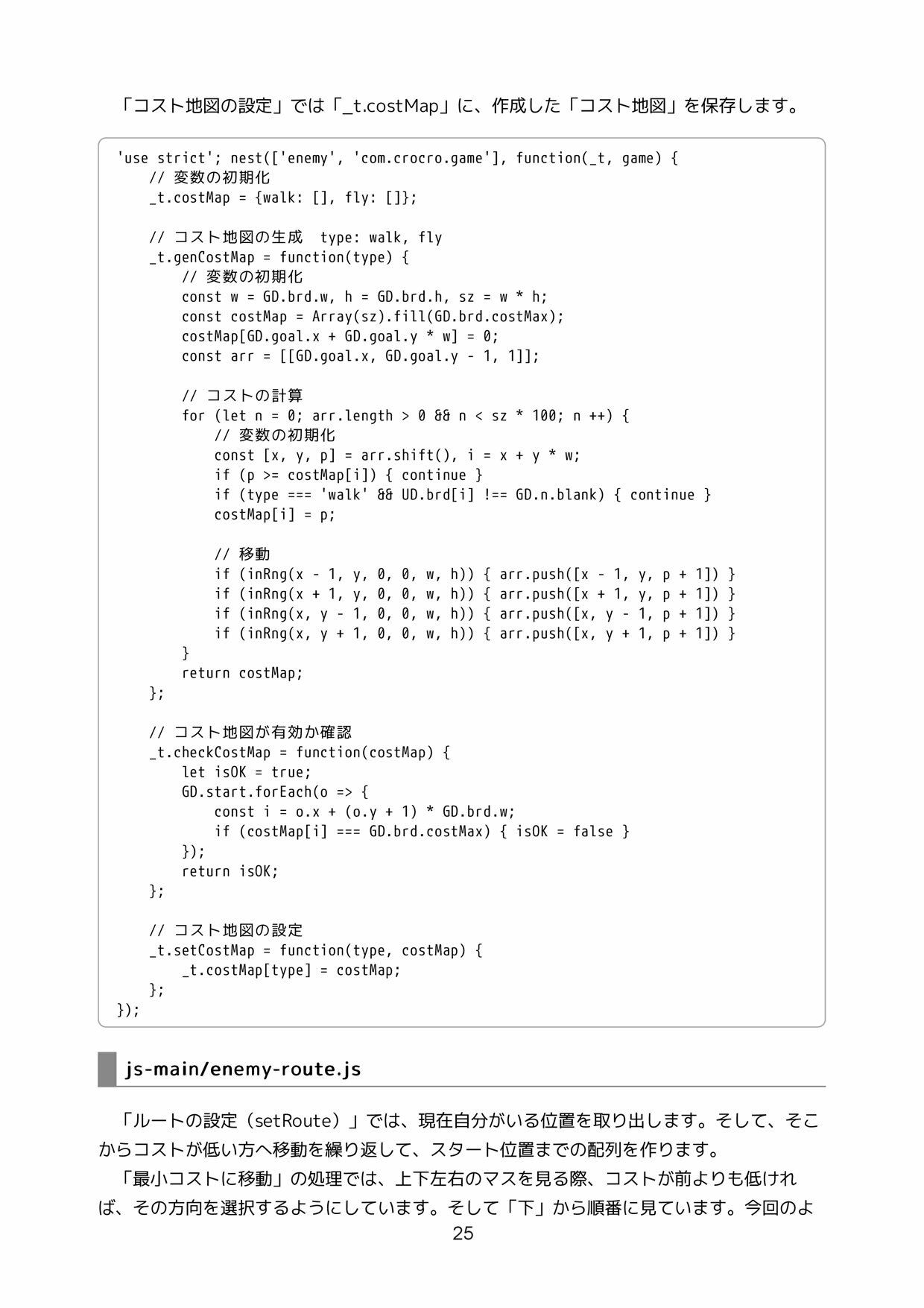
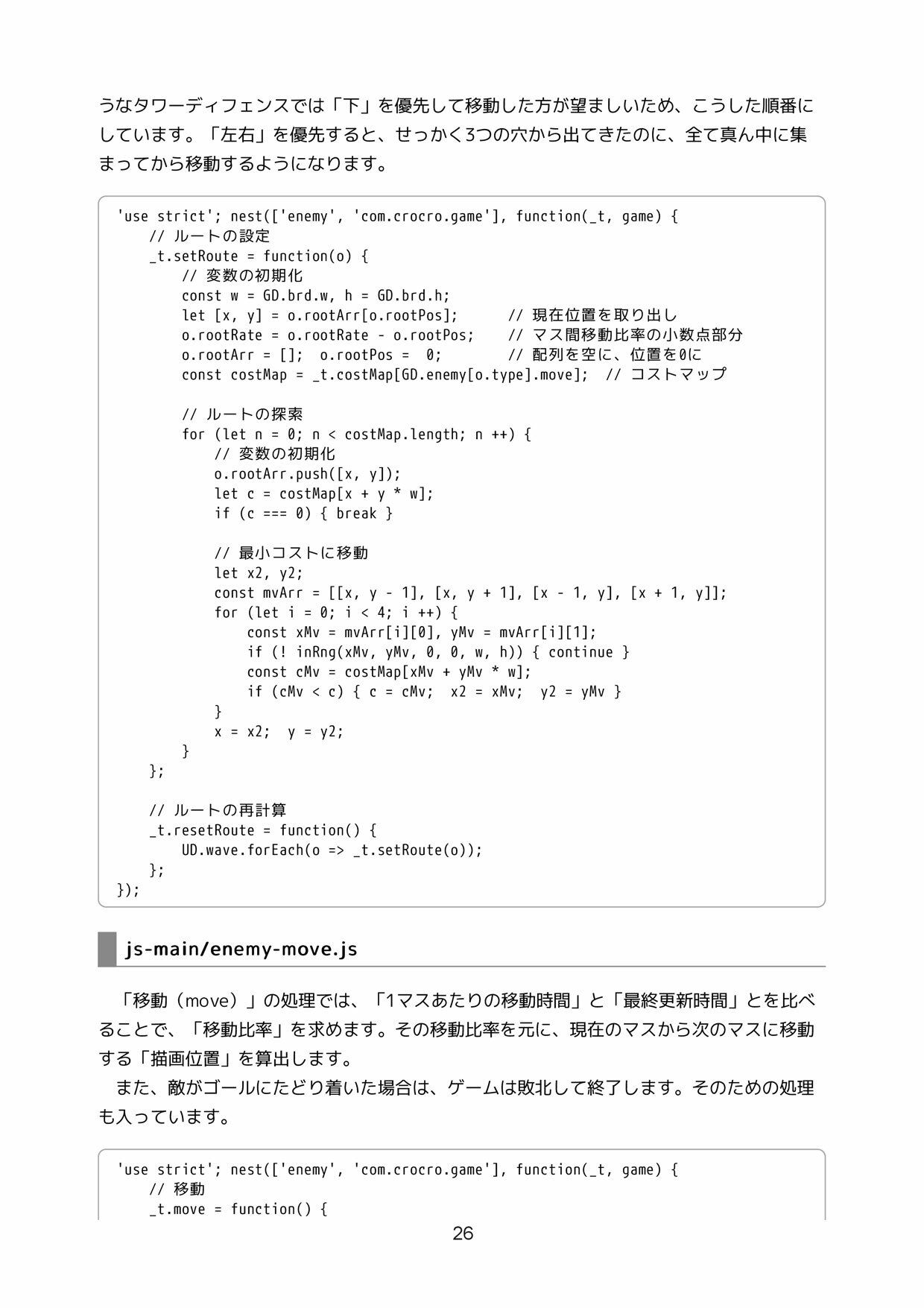
・5-2 Enemy
・5-3 Tower
・5-4 Bullet
제6장 그리기 처리
・6-1 기본
・6-2 Enemy, Tower, Bullet
제7장 게임 기본 함수
・7-1 js-game/game.core.js
・7-2 js-game/game.anim.js
・7-3 js-game/game.canvas.js
・7-4 js-game/game.view.js
・7-5 js-game/game.ui.js
・7-6 js-game/game.screenshot.js
제8장 리소스 관리 함수
・8-1 js-game/resouce.image.js
・8-2 js-game/resouce.font.js





