






레트로 게임풍 RPG의 전 코드를 게재해 해설한 책입니다. HTML5+JavaScript로 라이브러리를 사용하지 않고 처음부터 개발하고 있습니다. 샘플로서 「OheyaQuest」라고 하는, 맵 자동 생성 타입의 RPG가 부속됩니다.
실제로 놀 수 있는 RPG를 시험하면서 그 내용을 확인할 수 있는 기술서입니다. 간단한 코드이므로 이해하기 쉽습니다.
샘플 게임 『OheyaQuest』의 소개도 합니다. 넓은 지도를 자유롭게 여행하여 거리를 돌아다니며 아이템과 주문을 모으세요. 마지막은 성에 가서 어둠의 왕을 쓰러뜨리면 클리어입니다. 10분 정도로 놀 수 있습니다.
이 책을 통해 게임 개발의 용지를 잡아 주시면 좋겠습니다.
● 단순화된 목차
제1장 전체상
제2장 HTML, CSS, main.js 등
제3장 게임 기본 함수
제4장 리소스 관리 함수
제5장 제목 장면
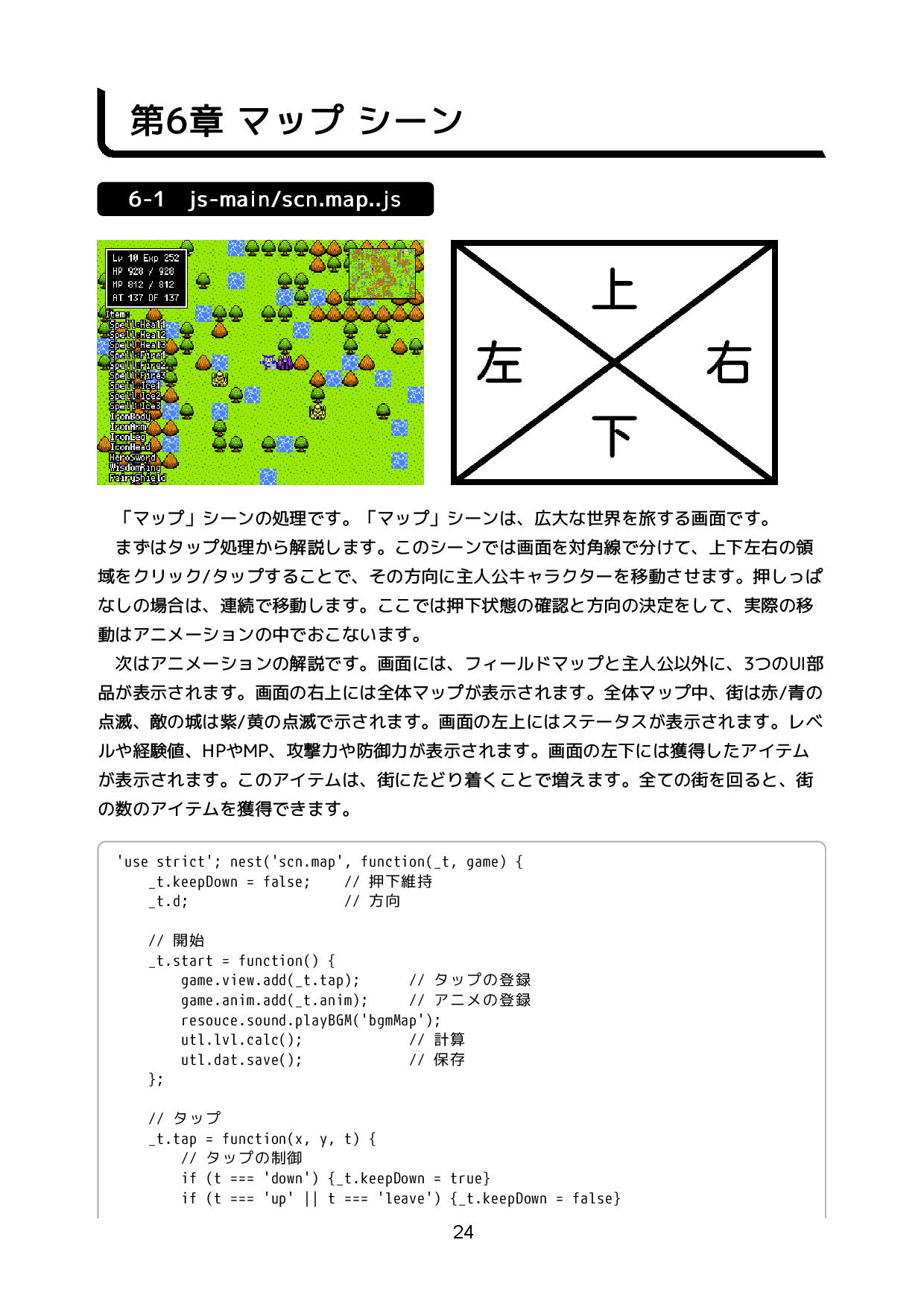
제6장 맵 장면
제7장 이벤트 장면
제8장 배틀 장면
● 자세한 목차
제1장 전체상
・1-1 만드는 RPG의 사양
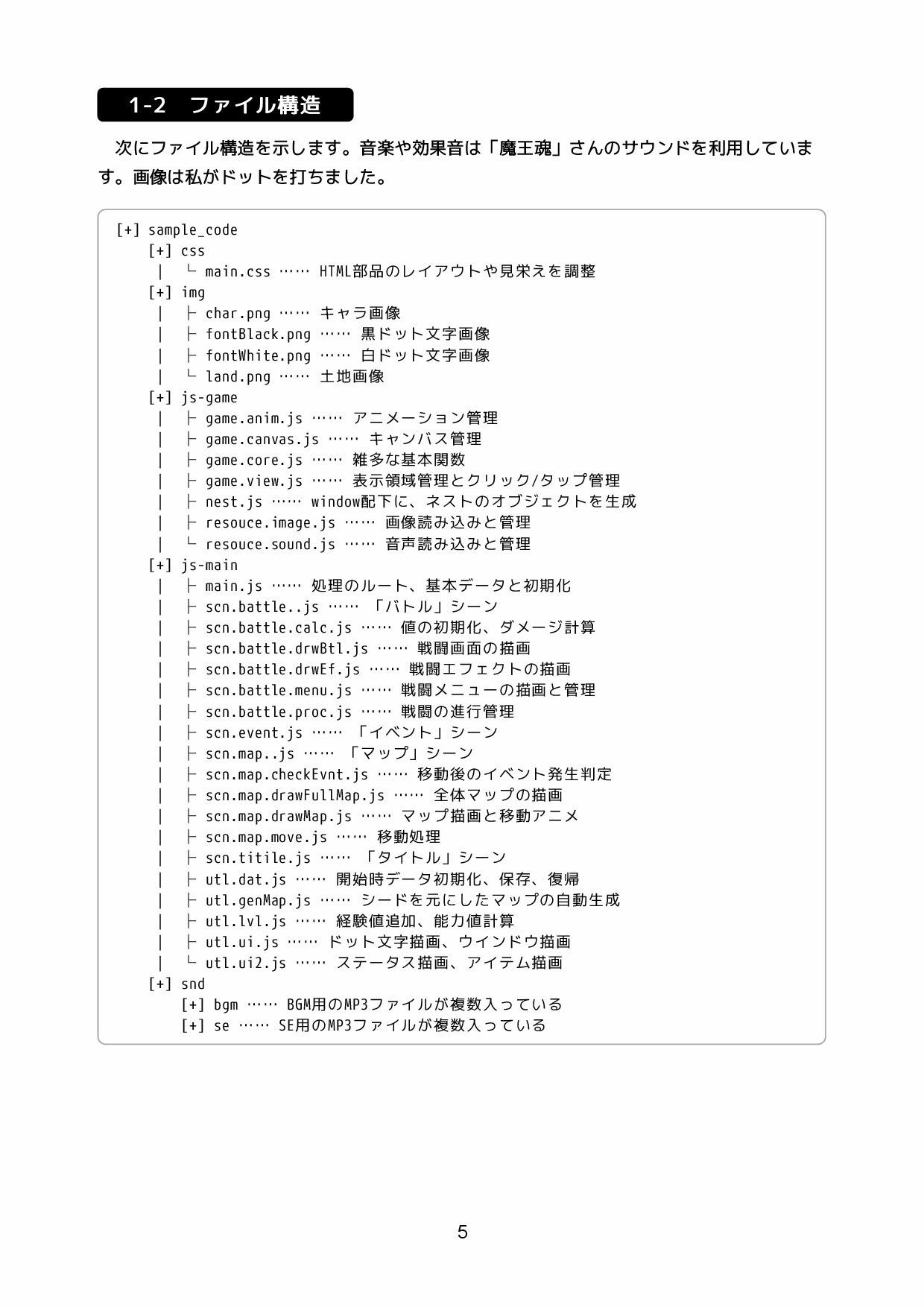
· 1-2 파일 구조
・1-3 거친 분류
・1-4 js-game/nest.js
· 1-5 장면의 파일 구조
제2장 HTML, CSS, main.js 등
· 2-1 index.html
· 2-2 css/main.css
· 2-3 js-main/main.js
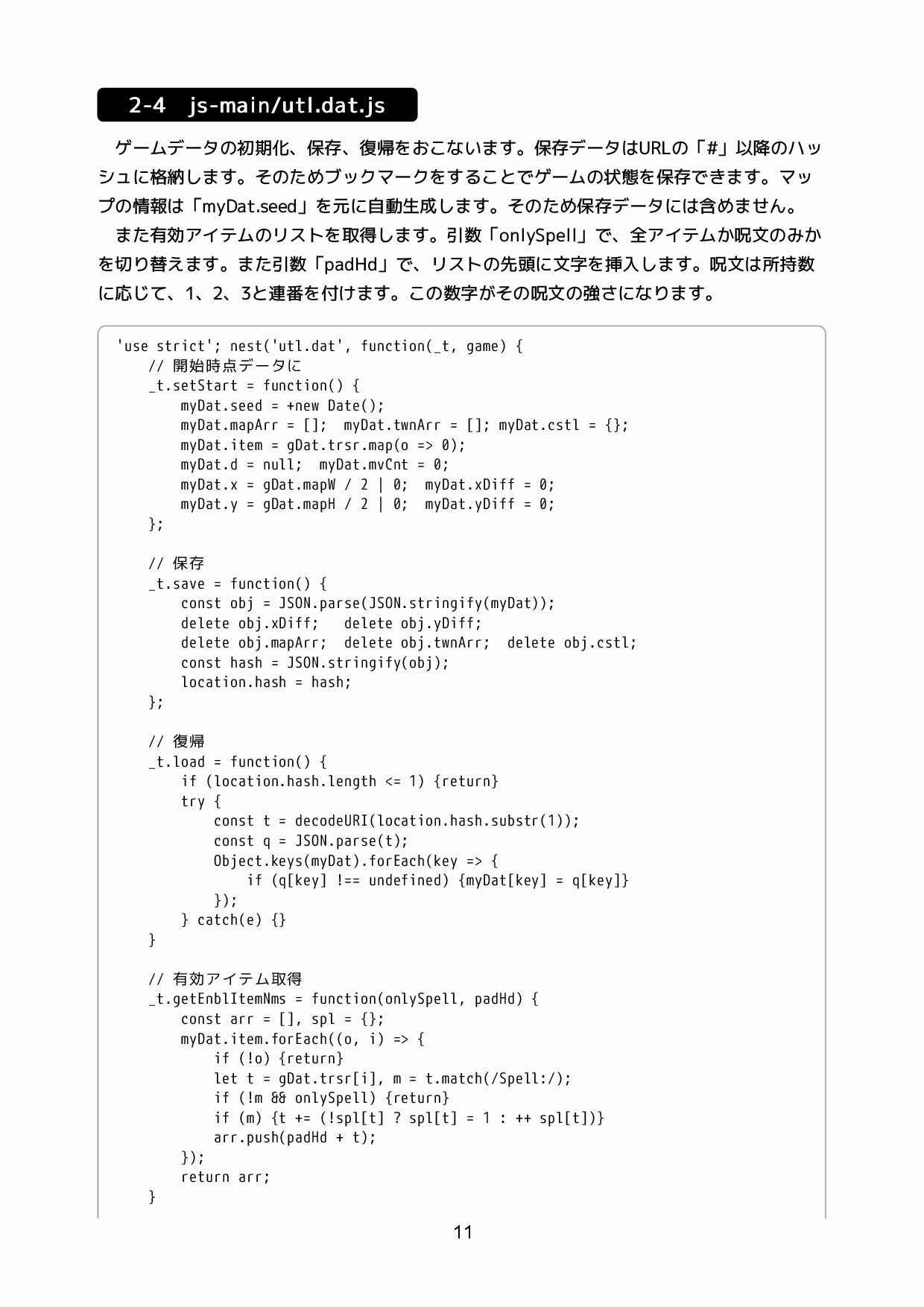
· 2-4 js-main/utl.dat.js
· 2-5 js-main/utl.lvl.js
제3장 게임 기본 함수
・3-1 js-game/game.core.js
・3-2 js-game/game.anim.js
・3-3 js-game/game.canvas.js
・3-4 js-game/game.view.js
제4장 리소스 관리 함수
· 4-1 js-game/resouce.image.js
・4-2 js-game/resouce.sound.js
제5장 제목 장면
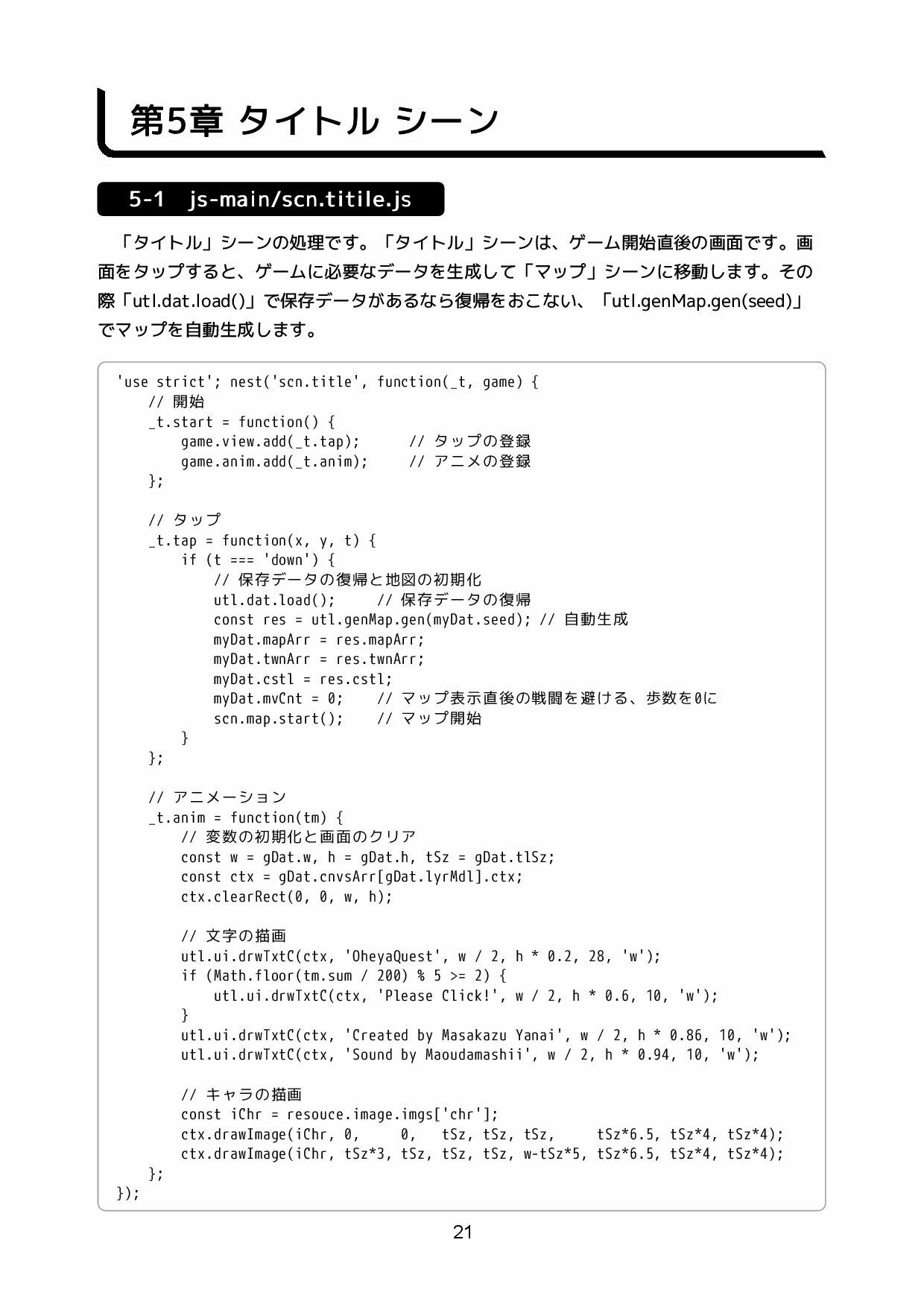
· 5-1 js-main/scn.titile.js
· 5-2 js-main/utl.genMap.js
제6장 맵 장면
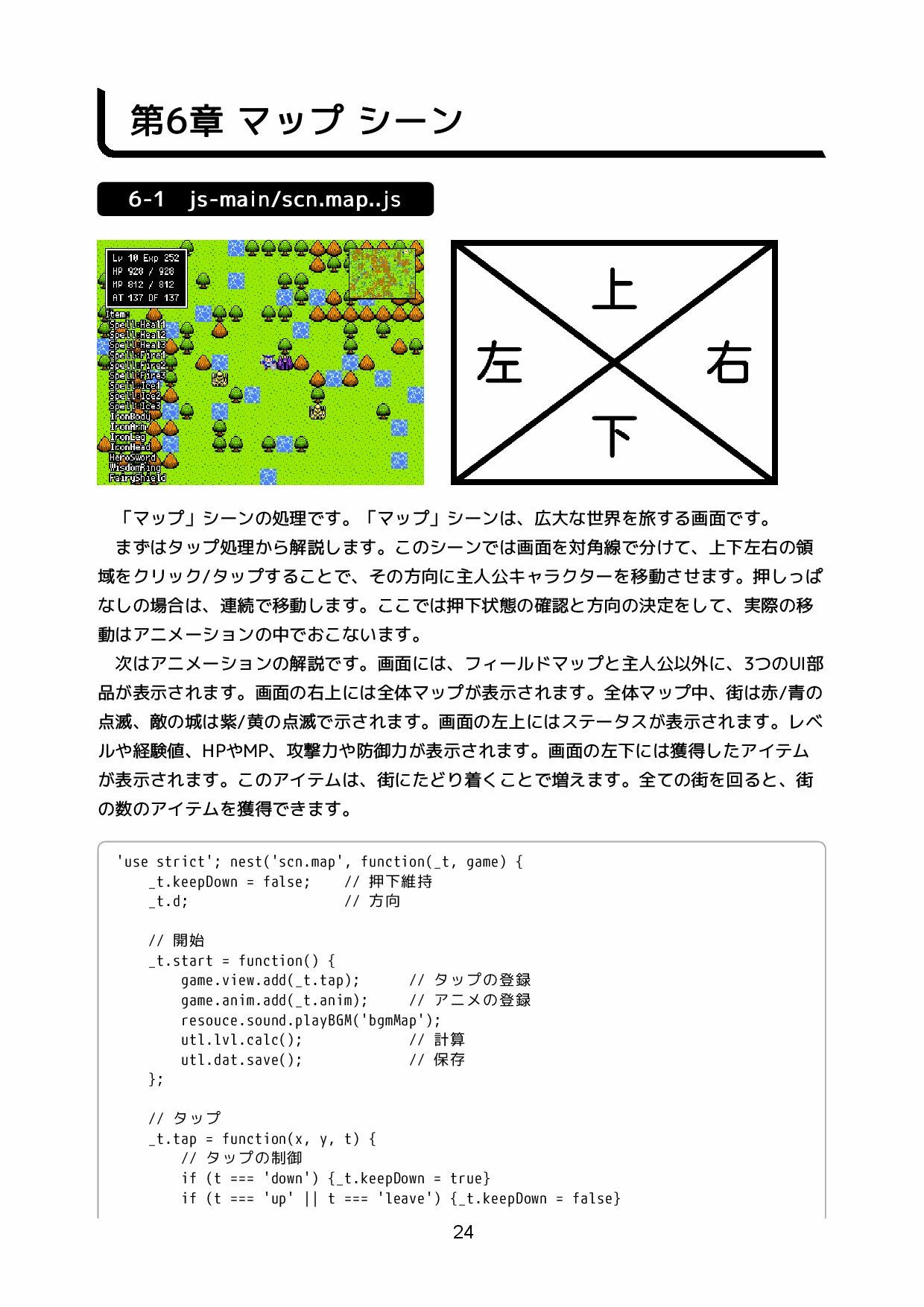
· 6-1 js-main/scn.map..js
· 6-2 js-main/scn.map.move.js
· 6-3 js-main/scn.map.drawMap.js
· 6-4 js-main/scn.map.checkEvnt.js
· 6-5 js-main/scn.map.drawFullMap.js
· 6-6 js-main/utl.ui.js
· 6-7 js-main/utl.ui2.js
제7장 이벤트 장면
· 7-1 js-main/scn.event.js
제8장 배틀 장면
・8-1 js-main/scn.battle..js
・8-2 js-main/scn.battle.calc.js
・8-3 js-main/scn.battle.menu.js
· 8-4 js-main/scn.battle.drwBtl.js
· 8-5 js-main/scn.battle.drwEf.js
・8-6 js-main/scn.battle.proc.js





