






「테트리스」나 「푸요푸요」와 비슷한 낙물 퍼즐 게임의 전 코드를 게재해 해설한 책입니다. HTML5+JavaScript로, 풀 스크래치로 개발하고 있습니다. 샘플로서 「Cthulhu Drop」라고 하는, 낙하물 퍼즐 게임이 부속됩니다.
실제로 놀 수 있는 낙하물 퍼즐 게임을 시험하면서 그 내용을 확인할 수 있는 기술서입니다. 간단한 코드이므로 이해하기 쉽습니다.
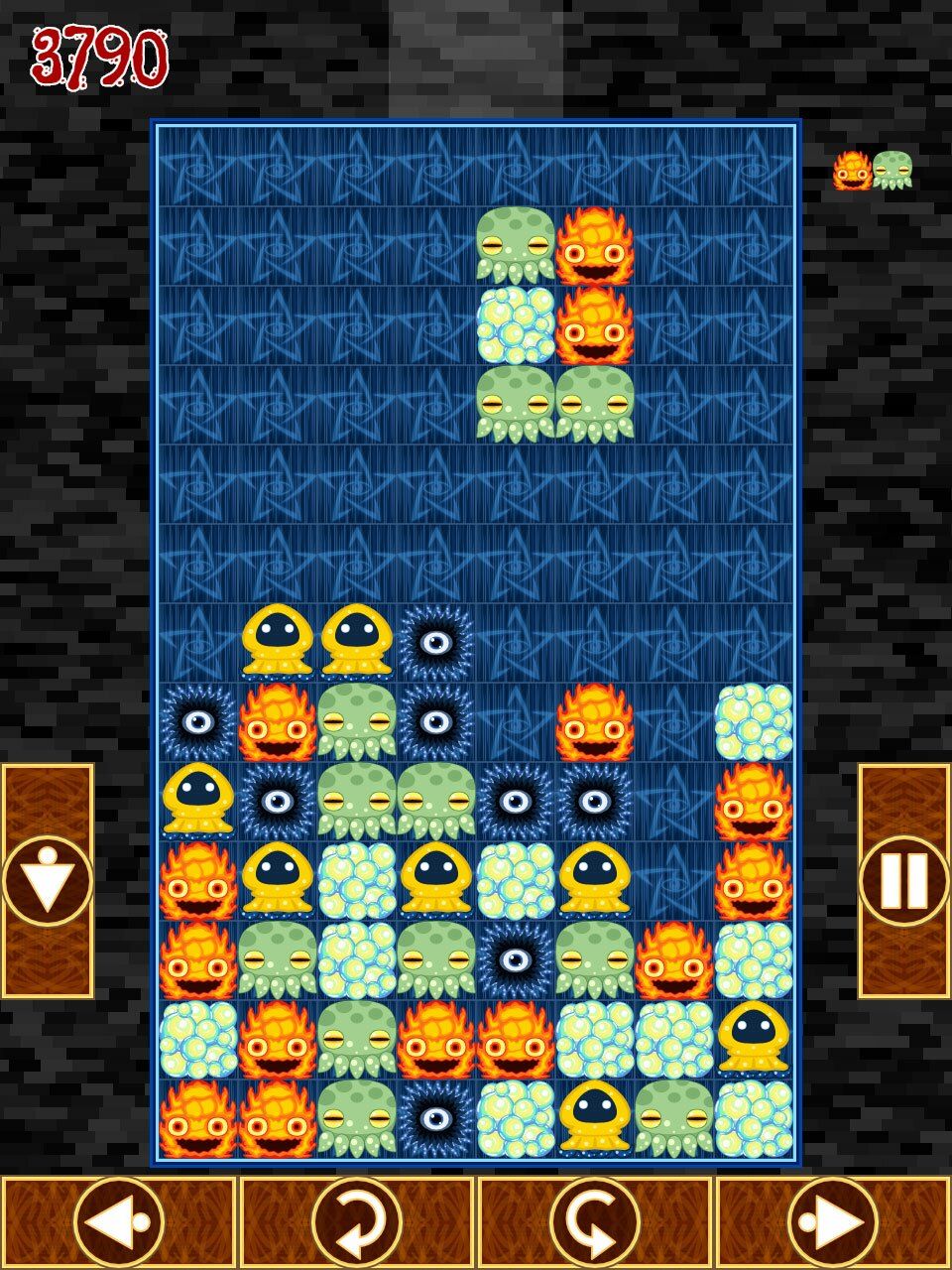
샘플 게임 「Cthulhu Drop」의 소개도 합니다. 가로 2열, 세로 1~3열의 블록이 떨어집니다. 낙하물은 시계 방향으로 반시계 방향으로 회전할 수 있습니다.
떨어지면 중력에 따라 블록이 떨어집니다. 그리고 가로 세로 대각선으로 3 블록 이상 연속되어 있으면 지울 수 있습니다. 또한 사라진 블록에 인접한 동종의 블록도 사라집니다. 체인이 끝날 때까지 계속 사라집니다.
이 책을 통해 게임 개발의 용지를 잡아 주시면 좋겠습니다.
● 단순화된 목차
제1장 전체상
제2장 HTML, CSS, main.js 등
제3장 제목 장면
제4장 드롭 장면
제5장 그리기 처리
제6장 게임 처리
제7장 게임 기본 함수
제8장 리소스 관리 함수
● 자세한 목차
제1장 전체상
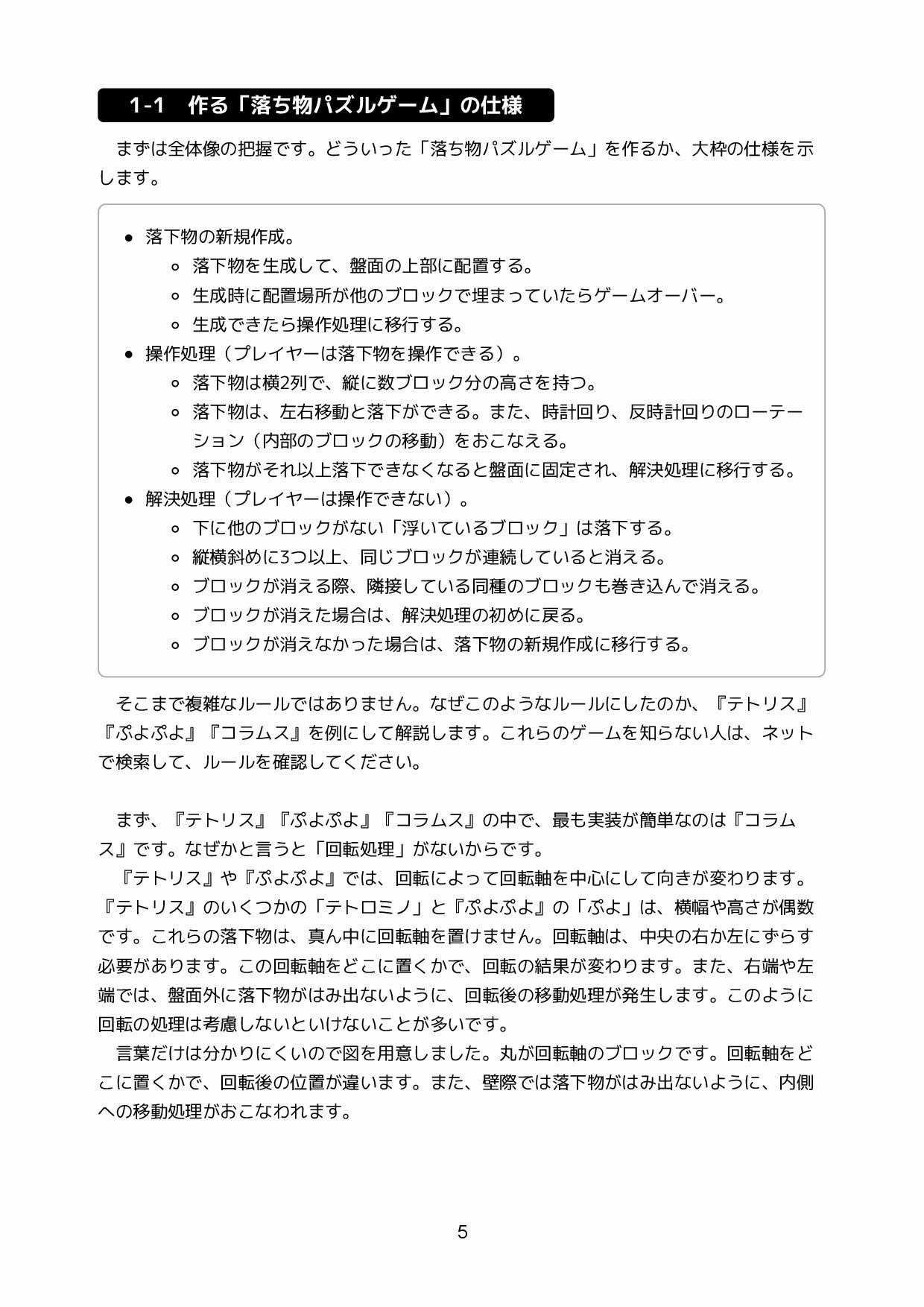
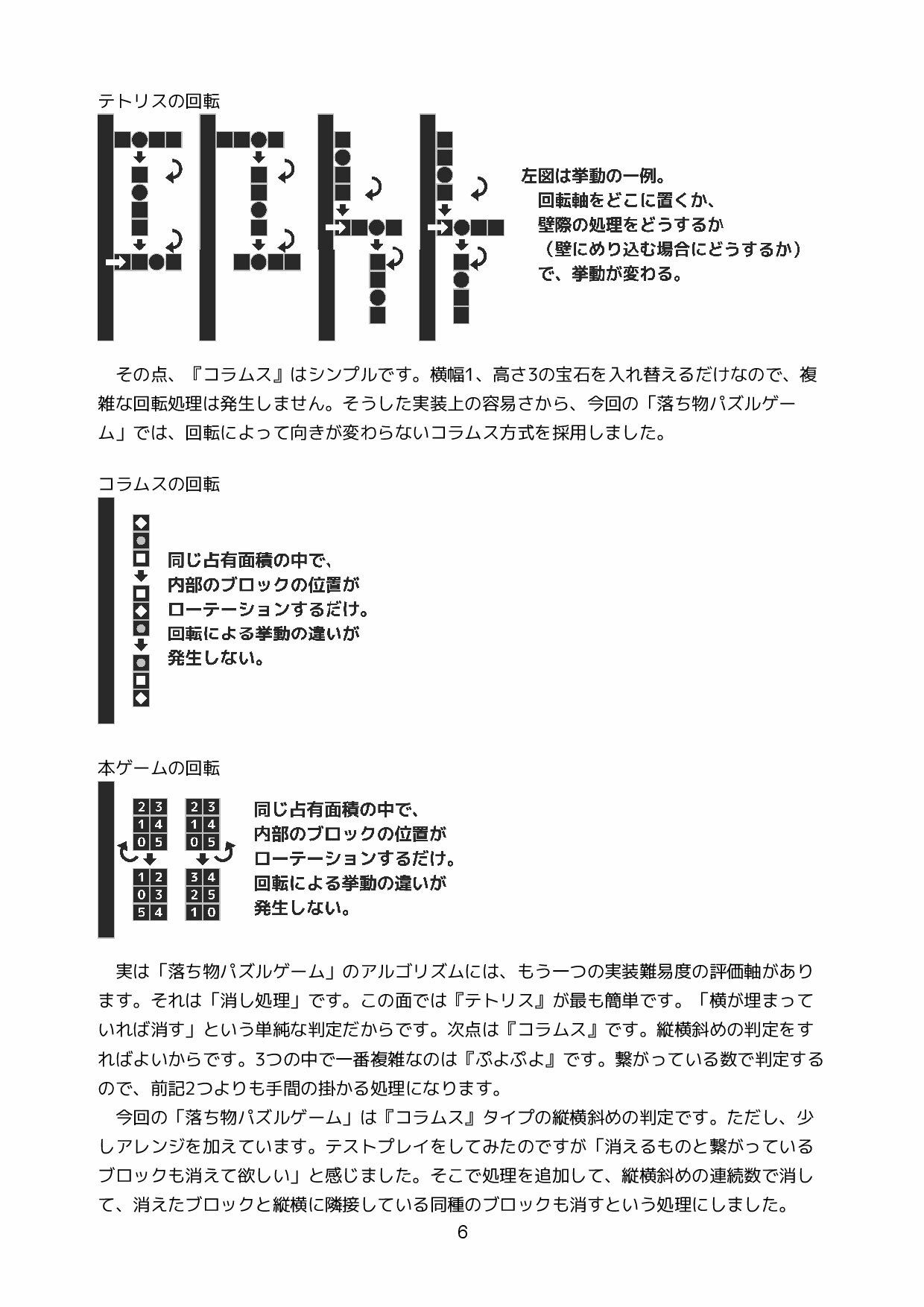
・1-1 만드는 「낙하물 퍼즐 게임」의 사양
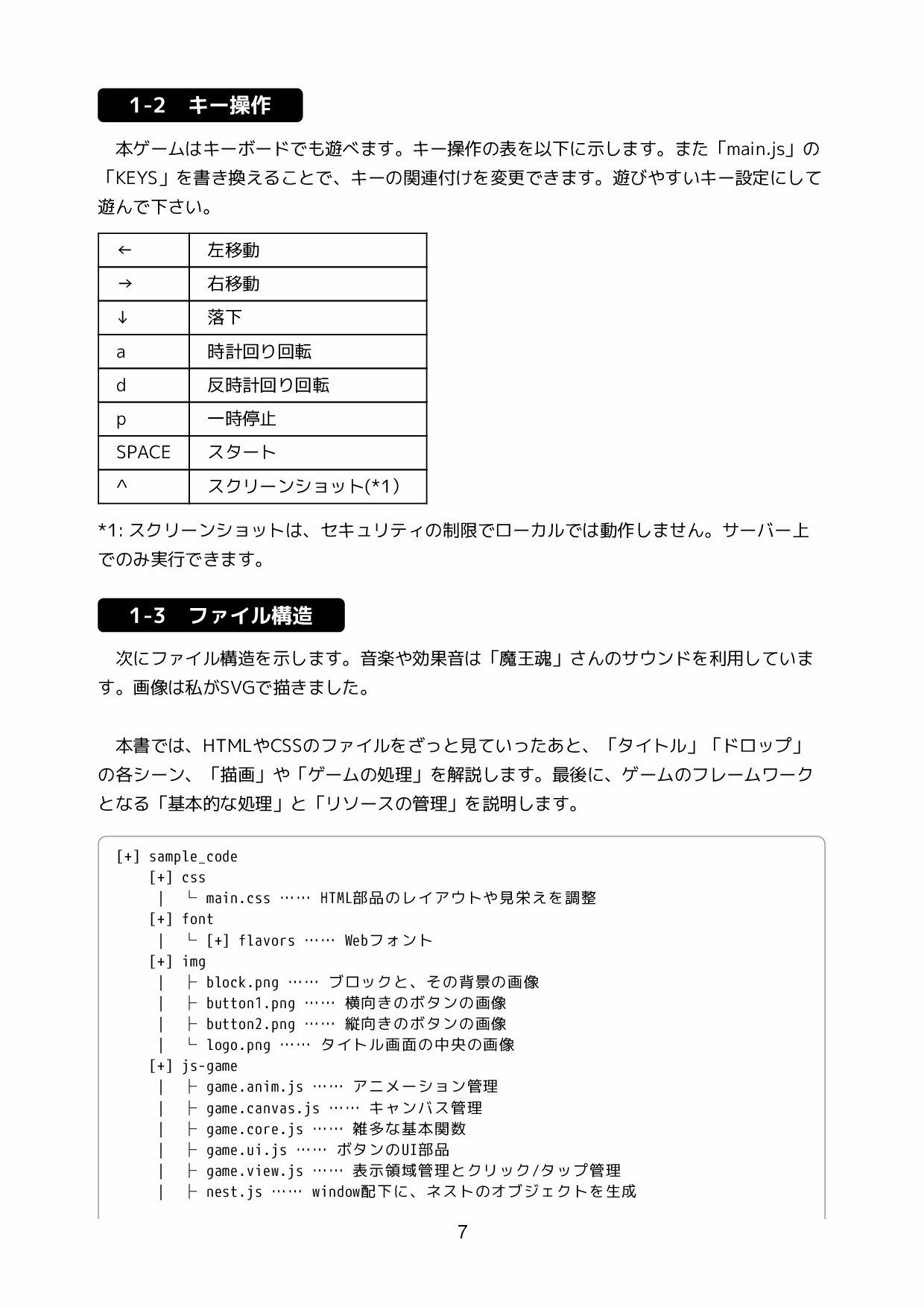
・1-2 키 조작
· 1-3 파일 구조
・1-4 거친 분류
・1-5 js-game/nest.js
· 1-6 장면의 파일 구조
제2장 HTML, CSS, main.js 등
· 2-1 index.html
· 2-2 css/main.css
· 2-3 js-main/main.js
제3장 제목 장면
· 3-1 js-main/scn.titile.js
제4장 드롭 장면
· 4-1 js-main/scn.drop.js
제5장 그리기 처리
・5-1 js-main/draw-core.js
・5-2 js-main/draw-dropping.js
・5-3 js-main/draw-ef.js
・5-4 js-main/screenshot.js
제6장 게임 처리
・6-1 js-main/drop-core.js
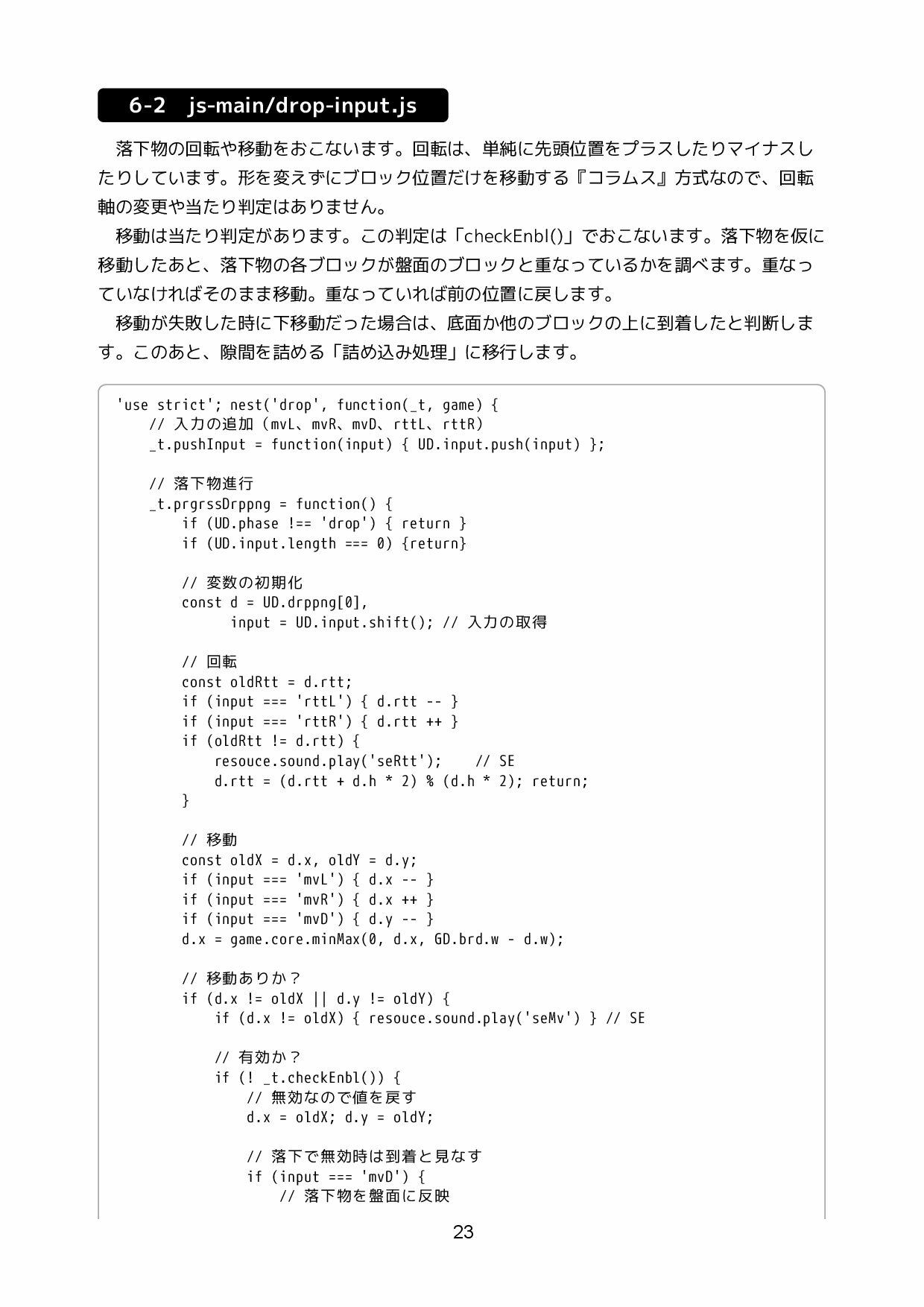
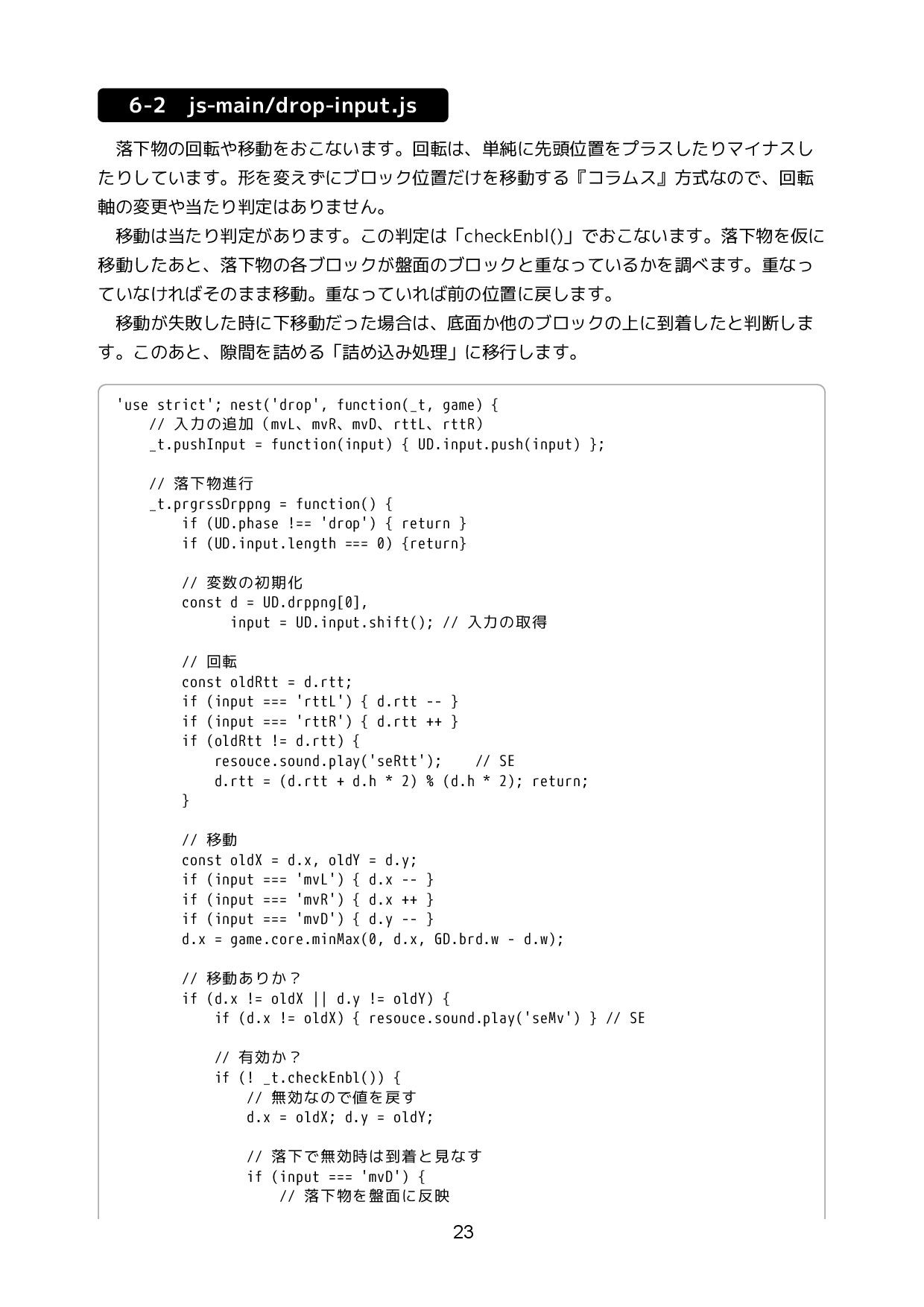
· 6-2 js-main/drop-input.js
・6-3 js-main/drop-utl.js
・6-4 js-main/drop-stuff.js
・6-5 js-main/drop-erase.js
・6-6 js-main/drop-erase-search.js
・6-7 js-main/drop-erase-expand.js
제7장 게임 기본 함수
・7-1 js-game/game.core.js
・7-2 js-game/game.anim.js
・7-3 js-game/game.canvas.js
・7-4 js-game/game.view.js
・7-5 js-game/game.ui.js
제8장 리소스 관리 함수
・8-1 js-game/resouce.image.js
・8-2 js-game/resouce.font.js
・8-3 js-game/resouce.sound.js





